
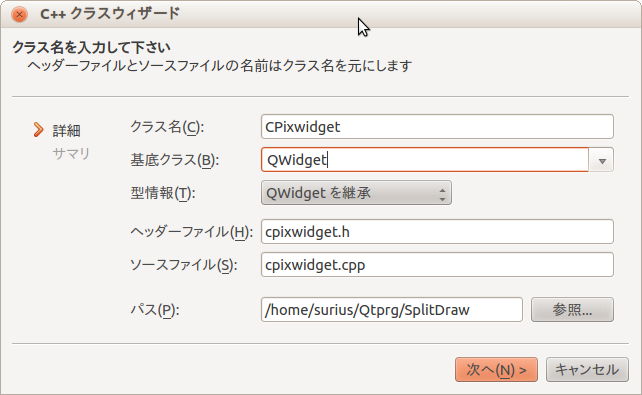
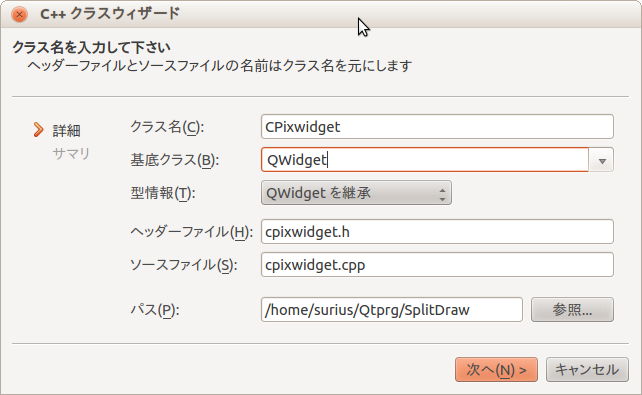
図1
Qt/Gcc
2013.1.14作成
7-4 分割ウィンドウ~ウィンドウへの描画~
Pixmap編
自分で描画した図形を画像データで保存するとき、QPixmapを使います。
ここでは、
QPixmapにQPainterをつかって描画して、QPainterをQImageに変換します。
そして、そのImageを画像ファイルとして保存します。保存については、別途説明します。
今回は描画のみ実施してみます。
QPixmapに描画して表示することをダブルバッファリングでの描画とも言います。
この利点は描画途中を表示しないですむことです。QPixmapはメモリ上に存在するため、
描画時は一度メモリ上のQPixmapに描画(画面に現れない)し、描画が終了した
後にQPixmapを画面上(この場合はWindowのView上)に転送して、表示します。
以下のプログラムは、QPixmapを描画するWidgetを別クラスとしました。
クラス名をCPixwidgetとして、基底クラスをQWidgetとします。ここで、cpixwidget.hと
cpixwidget.cppというファイルができます。
やり方は色々ありますが、ここでは、publicで描画するQPixmapを作成して、そこに描画して
そのQPixmapを返す関数を定義して、これにアクセスすることで描画を実施するようにします。
このCPixwidgetクラスを作成します。メニューのファイル-ファイル/プロジェクトの新規作成を選びます。
新規作成で「ファイルとクラス-C++」として、「C++クラス」を選んで「選択」を押します。
次の画面でクラス名、基底クラスを入力します。下記の図1を参照してください。「次へ」を押して、
「完了」を押すと、cpixwidget.hとcpixwidget.cppファイルができています。

図1
上記で作成した各ファイルに描画用の関数を定義します。
・cpixwidget.h
public:
QPixmap lDrawpixmap(int
width,int hight);//この関数を呼び出してpixmapに描画する
実装はcpixwidget.cppファイル内で以下のようにします。
・cpixwidget.cpp
//width:pixmapの幅
//hight:pixmapの高さ
//上記でpixmapのサイズを決定する。このサイズ内に描画する
QPixmap
CPixwidget::lDrawpixmap(int width,int hight)
{
QPixmap
pix(width,hight);//pixmapの確保、生成
QPainter
painter(&pix); //pixmapに対して描画するpainterを作成
//以下、一例
QRect r(0, 0
,width,hight);
painter.fillRect(r,
Qt::white);//painterによってpixmapに描画する。これは初期化。白で塗りつぶす。
//以下描画
QRect rq(0, 0
,width-1,hight-1);//定義したpixmapの内側に円を書くため、1ドット分削る
painter.setBrush(Qt::SolidPattern);
painter.setBrush(QBrush(QColor("yellow")));
painter.drawEllipse(rq);
return
pix;//描画したpixmapを呼び出し側に返す
}
このクラスをmainwindowの中で使うために、mainwindow.hと.cppに以下を追加します。
・mainwindow.h
以下のヘッダーファイルを追加。
#include
<QGraphicsPixmapItem>//pixmapをアイテムとして扱うため
#include
"cpixwidget.h"//pixmapを描画するCpixwidgetを使用するため
QGraphicsEllipseItemをQGraphicsPixmapItemに変更する。
//QGraphicsEllipseItem
*item1;//描画用
QGraphicsPixmapItem
*item1;//pixmapItemを使うための変数を追加
QPixmapを保存するために、変数を用意する。
private:
QPixmap
px;//pixmapの確保用
CPixwidget *gdata;
gdata = new CPixwidget();
・mainwindow.cpp
InitView1()関数内を以下のように変更する。
void
MainWindow::InitView1()
{
CPixwidget
*gdata;//作成したCPixwidgetクラスの変数
gdata = new
CPixwidget();//作成したCPixwidgetクラスを確保する。
px=gdata->lDrawpixmap(200,200);//pixmapへの描画と描画されたpixmapを返す
//描画したpixmapをシーンに描画する
item1 = new QGraphicsPixmapItem
();//QGraphicsPixmapItemを確保
item1->setPixmap(px);//itemに上記で作成したpixmapをセットする。
m_scene1 = new
QGraphicsScene(); // シーン矩形部分
m_scene1->setSceneRect(-20,-30,640,480);//set view size
,マイナス座標も設定可m_scene->setSceneRect(-320,-240,640,480);
//viewを大きめにとっておく。windowをドラッグしてviewの領域を超えると表示した画像がずれてくる
m_scene1->addItem(item1);//pixmapのアイテムをsceneに追加する。
m_view1 = new QGraphicsView();//viewの生成
m_view1->setScene(m_scene1);//viewにsceneをセット
gdata->update();//pixmapの描画実施。念のため。なくても描画できている。
}

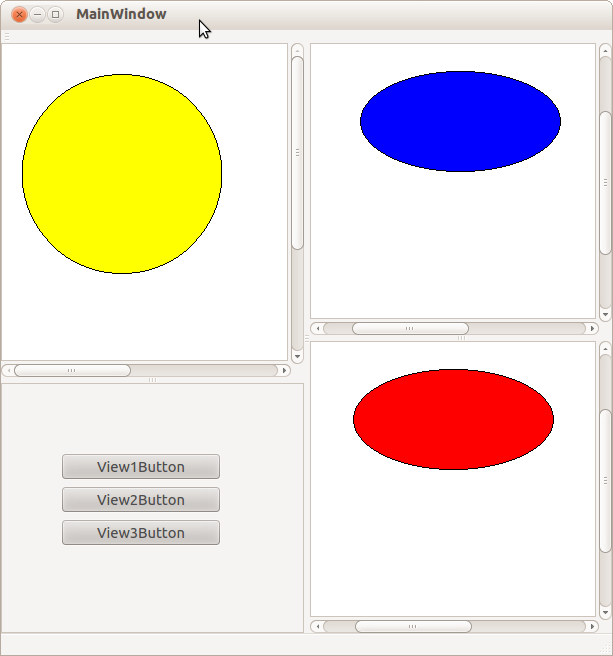
図2