7-6 メニューからの画像ファイル保存〜QtCreatorでのアクション作成〜
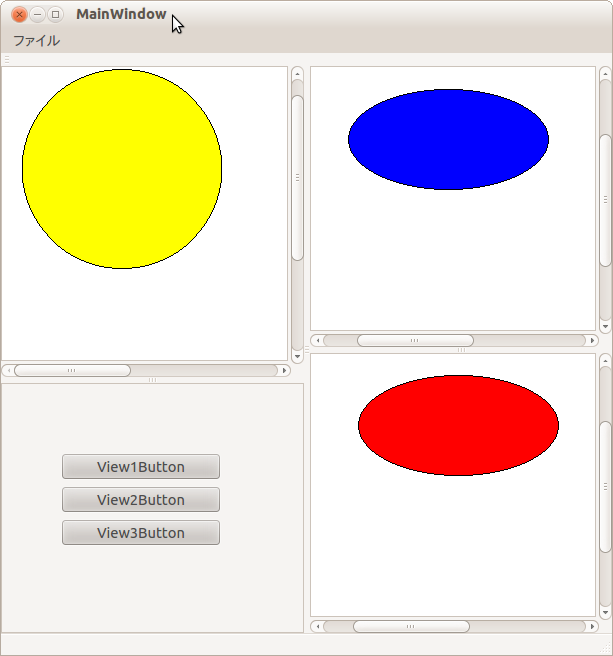
7-5章で作成した画像ファイルをメニューから「ファイル」-「保存」を選択し、ファイルダイアログを表示して保存できるようにします。
QtCreatorのdesign画面の使い方になります。
GUIの「メニュー」を作成する場合、ソースコードでActionItemを作成するか、QtCreatorのdesign(デザイン)から作成する方法があります。
ActionItemを使用する方法は、「MDIプログラミング」の「mainwindow」を参照してください。今回はdesign画面で作成します。
7.6.1 designからの作成
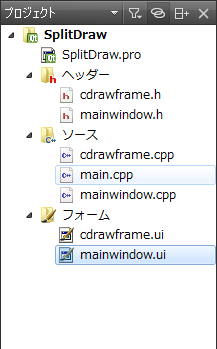
QtCreatorの画面で「プロジェクト」の「フォーム」を開きます(図1参照)。すると、mainwindow.uiとcdrawframe.uiの2つのファイルが表示されます。
このうち、mainwindow.uiを選択してダブルクリックします。

図1 mainwindow.ui
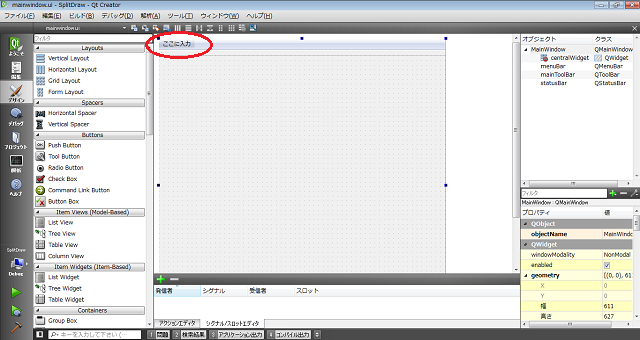
ダブルクリックすると図2の画面となり、画面デザインが可能になります。

図2 design画面
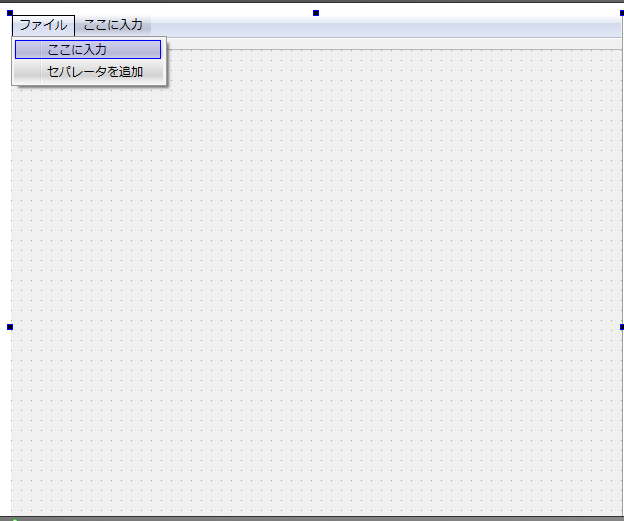
この画面でメニューバーの「ここに入力」(上記の赤丸)と表示されている部分をダブルクリックします。ダブルクリックすると文字入力モードになりますので、
ここに「ファイル」と入力して「Enter」キーを押します。すると、図3のような画面となりメニューアイテムを入力できるようになります。

図3
ここで、ドロップメニューの「ここに入力」をダブルクリックすると、文字入力モードになりますので先ほどと同じように文字を入力します。
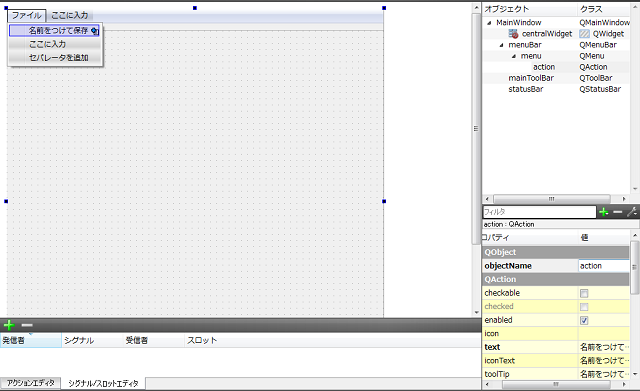
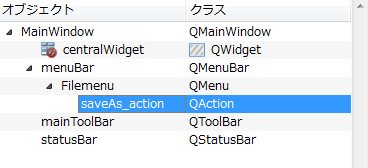
今回は「名前をつけて保存」 としました(図4)。図4の右側に「オブジェクト」「クラス」という枠があり、ここをみるとmenuBar-menu-actionと構造化
されているのがわかります。

図4
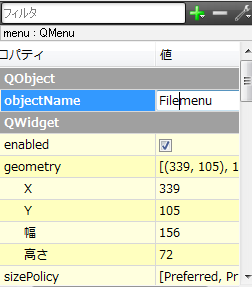
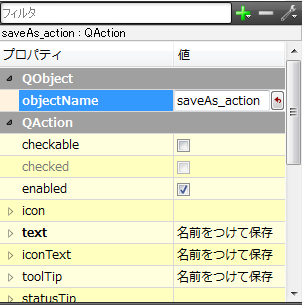
後でわかりやすいように、「menu」と「action」のObjectNameを変更します。それぞれを「オブジェクト」「クラス」という枠から選択(マウスでクリック)し、
その下のプロパティ枠にobjectNameという項目がありますので、それぞれ、「Filemenu」と「saveAs_action」という名前にします(図5、6、7)。



図5 「Filemenu」のobject名の変更 図6 「名前をつけて保存」のobject名の変更 図7 確認
作成した「saveAs_action」に対して実装します。これは、アクション用の関数を作成する必要があります。
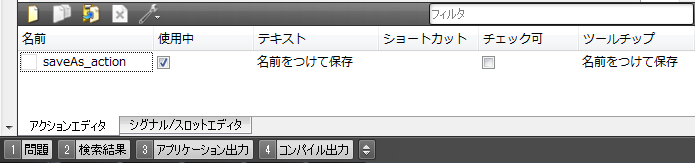
この作成は、画面下のアクションエディタを使います。「アクションエディタ」と記載のあるタブがあるので、そのタブでアクションエディタに切り替えます(図8)。

図8 アクションエディタ
すでに先ほど作成した「saveAs_action」が追加されているので、この行にマウスポインタをもってきて右クリックします。
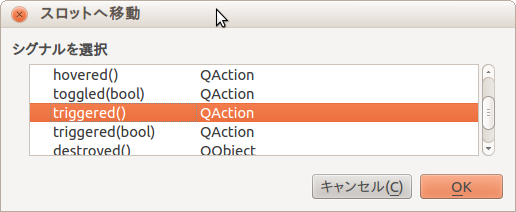
「スロットへの移動」という項目がありますのでこれを選びます(図9)。これを選ぶと図10のようなダイアログが表示されるので、「saveAs_action(名前をつけて保存)」を
メニューから選んだときに、発生させるaction(メッセージ)を選びます。ここでは、「triggered()」を選びます。

図10 スロットへ移動
これで、mainwindow.cpp内に以下の関数が自動的に作成されます。
void MainWindow::on_saveAs_action_triggered()
{
//以下にメニューの「名前をつけて保存」の処理を記載する